Spin to Win
Project
Spin to Win
Date
March 2024
Overview
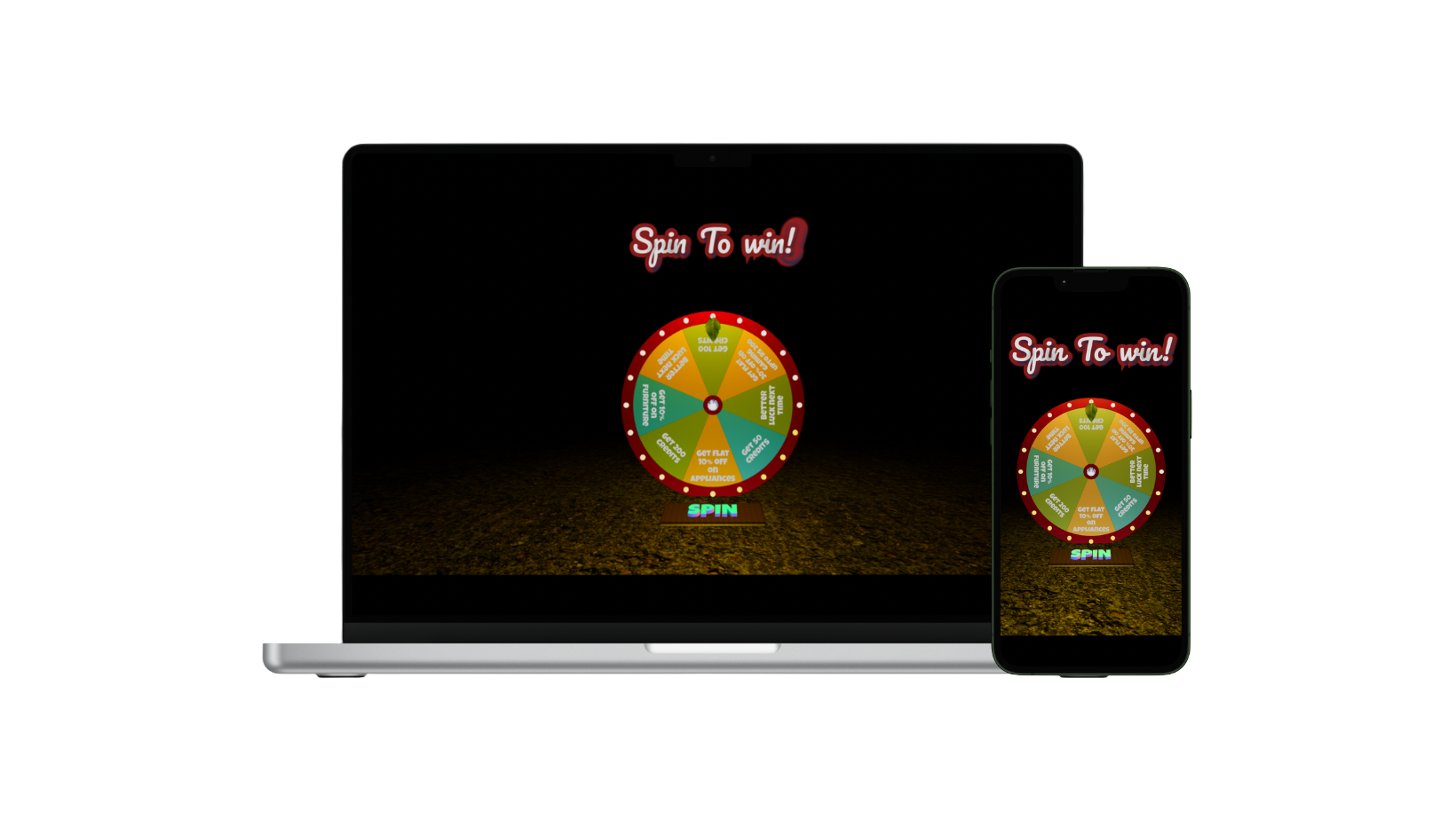
Spin to Win is an interactive 3D fortune wheel built using React Three Fiber, allowing users to engage with brands or websites in a fun and exciting way. Whether it's for promotional events, marketing campaigns, or simply adding a touch of interactivity to your website, Spin to Win offers a visually appealing and engaging experience.

01 Features included
Customizable Wheel Designs: Choose from a variety of pre-built wheel designs or customize your own to match your brand's aesthetics and theme.
Interactive Spinning Experience: Users can interact with the 3D wheel using mouse or touch gestures, providing a smooth and responsive spinning experience.
Prize Configuration: Easily configure the prizes displayed on the wheel, including text, images, or even custom HTML elements, to suit your promotional needs.
Animation Effects: Add dynamic animation effects to the spinning motion, such as acceleration, deceleration, and bouncing, to enhance user engagement.
Winning Notifications: Display interactive notifications when users land on a prize, providing instant feedback and encouraging further interaction.
Responsive Design: Ensure compatibility across various devices and screen sizes, allowing users to enjoy the Spin to Win experience on desktops, tablets, and smartphones.
Seamless Integration: Integrate Spin to Win effortlessly into your website or web application using React components, with easy-to-follow documentation and examples.
View website02 development
In the development of Spin To Win, I embarked on creating a captivating 3D fortune wheel experience from scratch. Leveraging the power of React Three Fiber, I meticulously crafted the 3D model of the wheel, incorporating realistic textures, lighting, and animations to bring it to life. The spinning mechanism was implemented using Three.js, ensuring smooth and fluid motion in response to user interactions. To enable customization, I developed a flexible configuration system that allows users to define the appearance and prizes of the wheel through simple JSON data. Additionally, I implemented responsive design principles to ensure optimal performance and usability across a wide range of devices. Whether it's for gamified marketing campaigns, promotional events, or enhancing user engagement on websites, Spin to Win offers a versatile and immersive solution that captivates users and leaves a lasting impression.
View code